Let’s face it, working on UI is hard. There are so many subjective variables that lend to a good end-user experience that it can be a tall order to accomplish well, especially in a landscape of ever-increasing technology expectations. Choosing a tool that will solve the business requirements efficiently while keeping Domain Specific Language, or DSL, knowledge to a minimum is ideal.
As a Technical Consultant, I’m always interested in increasing my workflow productivity and decreasing the amount of time it may take to get up to speed with a given code base. Using a development tool set that increases general skills in a language while also optimizing development flow is a win-win and ultimately leaves developers with more well-rounded skills for future projects.
I recently worked extensively with ReactJS. At first glance, I assumed it would be as steep a learning curve as any full-blown language, given that JavaScript libraries and frameworks at large are known to carry heavy DSL price tags. When you read through the React documentation, it’s clear out of the gate how much new syntax there isn’t to learn to get up and running, especially if you’re experienced with XML and object classes. There are only about 4 common React lifecycle methods, JSX syntax, and component composition to know and you’ll be ready for development. The rest is just JavaScript. This can be refreshing in a landscape of strongly opinionated libraries and frameworks that require syntax you would never see in a vanilla JS or jQuery file. A lot of the time, you’re just writing JavaScript and it all just works.
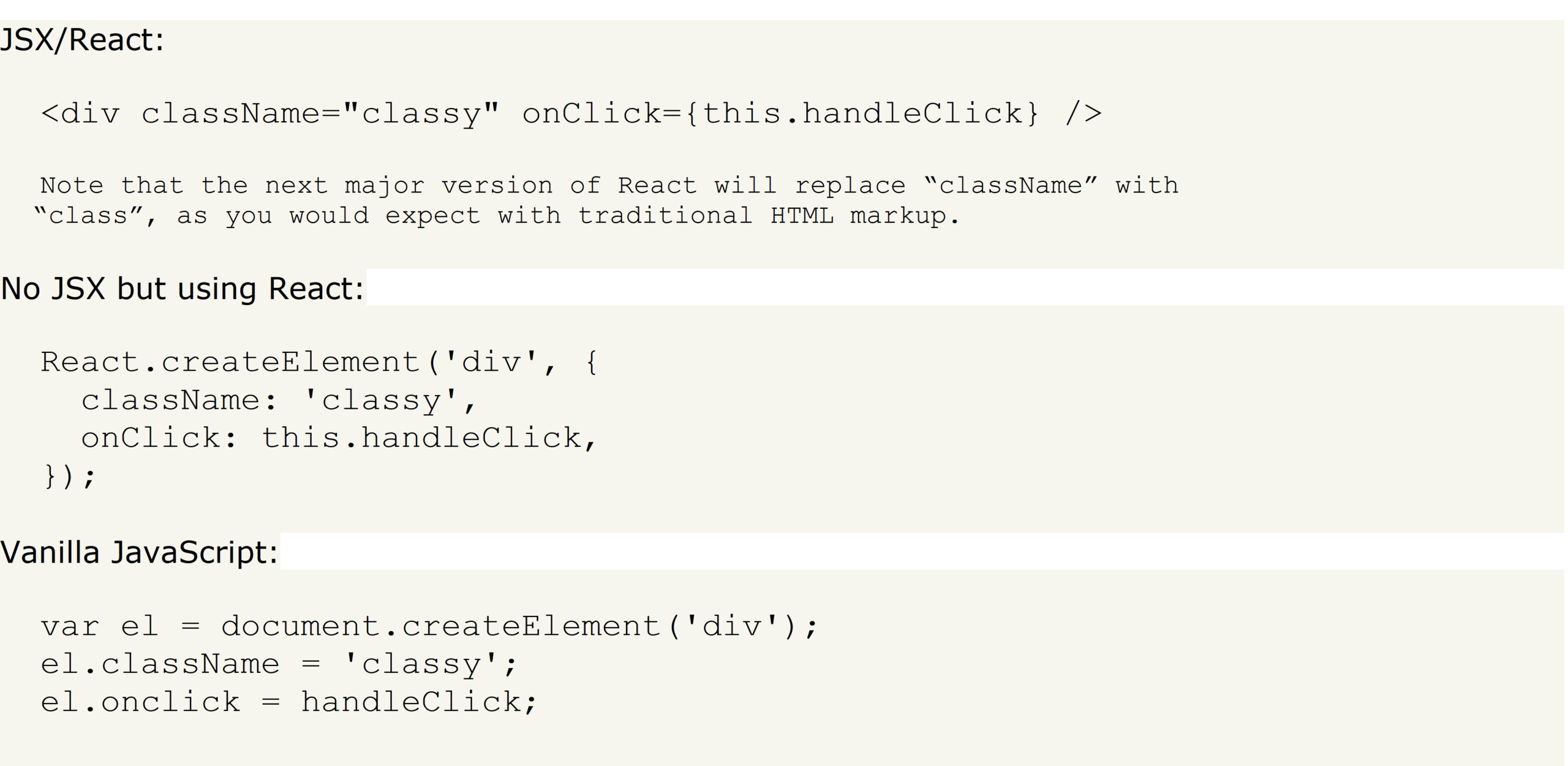
Take a look at this comparison of common markup. All we’re doing here is creating a div and assigning it a click event handler and CSS class: 
All React is doing is a much more robust document.createElement() method and allowing the developer to encapsulate each piece of markup in its own component. Syntactically, it’s just HTML with custom attributes that incorporate JavaScript class methods into the markup itself. Although this may look like it goes against Separation of Concerns (SoC), JSX is a declarative syntax that’s used to express a virtual DOM. JSX gets interpreted and transpiled to the virtual DOM, and then gets diffed against the real DOM for high performant rendering lifecycles. Check out this article for more information on JSX.
So, fast forward into my journey with React a bit. The more I developed with it, the more I found myself writing increasingly thoughtful JavaScript. Because most of the time you’re just writing JavaScript, I kept coming back to the idea of writing my code for the next developer (it’s all too easy to forget that you may not be the one maintaining the codebase for the entirety of its life). This helped me consider how to keep React – or any library – out of my way and utilize low level JavaScript skills that any developer can understand. By the end of my React project, I could really see a difference in how I approached logical problems, how to take advantage of JavaScript classes with functional programming practices for decreasing potential scoping side effects, and keep the code as pragmatic and non-opinionated as possible.
React has some great strengths and can make writing and architecting complex UIs less painful. Working with it helped me develop better JavaScript philosophies and considerations for code maintainers. It exposed me to paradigms of programming that are extremely powerful and secure that I will carry with me to all my future programming endeavors. It’s lack of rampant DSL syntax is refreshing in the current client-side market, and the adaptation of composition over inheritance it cultivates is worth exposing to any team of developers.